tags: APP Android

1. scaleType

fitXY
- 在X、Y方向上同時拉伸以填滿 ImageView 的大小
- 不按比例縮放
- 效果如同將圖片設定為 background
fitStart
- 圖片長寬同時按比例縮放,直到其中一個方向上先撐滿 ImageView
- 若在X方向上先撐滿,則圖片會居上顯示
- 若在Y方向上先撐滿,則圖片會居左顯示
- 按比例縮放
fitCenter
- 圖片長寬同時按比例縮放,直到其中一個方向上先撐滿 ImageView
- 縮放後,圖片會居中顯示
- 按比例縮放
fitEnd
- 圖片長寬同時按比例縮放,直到其中一個方向上先撐滿 ImageView
- 若在X方向上先撐滿,則圖片會居下顯示
- 若在Y方向上先撐滿,則圖片會居右顯示
- 按比例縮放
center
- 保持原圖的大小,圖片會居中顯示
- 當原圖的 size 大於 ImageView 的 size,超過部分裁剪處理
centerCrop (常用)
- 圖片長寬同時按比例縮放,直到最後一個方向上撐滿ImageView
- 圖片會居中顯示
- 超過部分裁剪處理
centerInside
- 圖片不一定會縮放,只有在圖片長或寬大於 ImageView 的長或寬時才會縮放(而且是縮小)
- 按比例縮放,使得 ImageView 能夠完全地顯示圖片
- 圖片會居中顯示
matrix
- 上述的縮放規則皆不合需求
- 自定義圖片的縮放的規則
Example 範例
<ImageView
android:id="@+id/photo_image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:contentDescription="@null"
android:scaleType="centerCrop" />
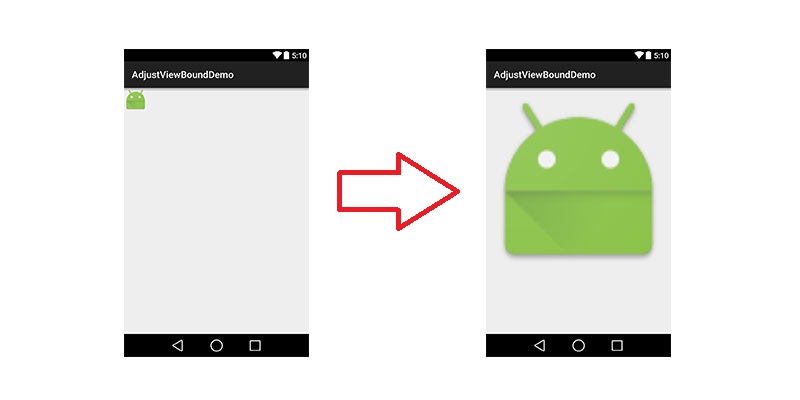
2. adjustViewBounds

- 圖片縮放時是否按比例縮放
- 此屬性必須搭配
maxHeight,maxWidth的設定
Example 範例
<ImageView
android:id = "@+id/imageView"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:adjustViewBounds = "true"
android:maxHeight = "200px"
android:maxWidth = "200px" />
3. round corners
- 不僅用在 ImageView, ImageButton,還可以使用在其他元件上,例如:LinearLayout
- 製作圓角教學連結:https://spicyboyd.blogspot.tw/2018/03/apppadding.html
其他範例
- RoundedImageView:https://github.com/vinc3m1/RoundedImageView
- CircleImageView:https://github.com/hdodenhof/CircleImageView
4. 圖片設定於 src 和 background 的差異
src
- 按照圖片大小直接填滿,並不會進行拉伸
setAlpha:只有在 src 的圖片才有效果
background
- 根據 ImageView 給定的寬度來進行拉伸
5. contentDescription
- 該屬性就是用於描述圖片的內容
- 不填此屬性會出現黃色警告,雖然不強迫修正,但實際上官方的用意是:
在撰寫 APP 時,亦能多多關照到視障朋友們而特別在 IDE 中加入這個善意的提示
6. Image 來源
setImageBitmap(Bitmap bm)setImageDrawable(Drawable drawable)setImageResource(int resld):圖片的資源 IDsetImageURI(Uri uri):圖片的 URI
7. transitionName
- 主要用於切換動畫,也就是產生畫面轉換的效果
- 在所有需要共享視圖的 Activity 中,使用
android:transitionName屬性對於需要共享的元素分配一個通用的名字
Example 範例
- 一開始的圖片
<ImageView
android:id="@+id/book"
android:transitionName="@string/transition_img"
android:layout_width="109dp"
android:layout_height="135dp"
android:src="@drawable/book1" />
- 轉換後的圖片
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:transitionName="@string/transition_img"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />

Extensive Reading 延伸閱讀
- Android Scaletype源码分析及自定义Matrix缩放规则
https://ghui.me/post/2017/02/scaletype-matrix/ - tileMode 平鋪模式:https://www.jianshu.com/p/d41cac1c95d2
- shape 元件樣式:http://learnexp.tw/【android-小知識】shape-元件樣式/
Reference 參考資料
- Image Demo:http://www.uandblog.com/Android-Image-Slideshow-Using-ViewPager
- 2.3.4 ImageView(图像视图)
http://www.runoob.com/w3cnote/android-tutorial-imageview.html - 對於Android中ImageView的ScaleType你的理解可能是錯的
https://ghui.me/post/2017/02/imageview-scale/ - 【Android】ImageView圓角與Layout版面佈局圓角說明及介紹
http://dean-android.blogspot.tw/2013/05/androidimageviewlayout.html - Android Material Design 动画实现
https://appkfz.com/2015/08/01/android-material-design-animation/ - ImageView 官方文件
https://developer.android.com/reference/android/widget/ImageView.html





沒有留言:
張貼留言