tags: APP Android

Common 前言
-
由於 Android 的 Spinner 實在是很不美觀、樣式太普通,所以就找了一個功能類似的元件 Picker 來取代 Spinner

-
但 Android 所提供的 Picker,偏偏沒有 Text 文字的,常用的有以下幾種Picker:
- DatePicker:日期選擇器
- TimerPicker:時間選擇器
- NumberPicker:數字選擇器
-
既然沒有文字的選擇器,就直接拿 NumberPicker 來改成 TextPicker
TextPicker 實作方式:View 前端
步驟1:在 Layout 創建 NumberPicker 元件
- NumberPicker 沒有特別的屬性
- Code 程式碼:
<NumberPicker
android:id="@+id/picker"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
步驟2:在 res/values 創建 array.xml 存放要顯示的資料
- 除了在 res/values 創建 array.xml 存放要顯示的資料,
也可以直接在相對應的 Java class 創建存放要顯示的資料的String[] - Code 程式碼:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="miaoli_station">
<item>苑裡車站</item>
<item>通霄車站</item>
<item>新埔車站</item>
<item>白沙屯車站</item>
<item>龍港車站</item>
<item>後龍車站</item>
<item>大山車站</item>
<item>談文車站</item>
</string-array>
</resources>
TextPicker 實作方式:Java class 後端
NumberPicker:常用方法
- setDisplayedValues(String[] displayedValues):設定要顯示的字串陣列,就是因為有這個方法,才能將 NumberPicker 改寫成 TextPicker
- setMinValue(int minValue):字串陣列的 index 最小值,通常是
0 - setMaxValue(int maxValue):字串陣列的 index 最大值,通常是
displayedValues.length - 1 - setValue(int value):設置預設中間顯示字串的 index
- setWrapSelectorWheel(boolean wrapSelectorWheel):設定字串陣列是否循環顯示,預設值為
true setDescendantFocusability(NumberPicker.FOCUS_BLOCK_DESCENDANTS):設置中間顯示字串為不可編輯setOnValueChangedListener(NumberPicker.OnValueChangeListener onValueChangedListener):設定監聽- 必須override的方法:
onValueChange(NumberPicker picker, int oldVal, int newVal) - oldVal:前次選擇的值
- newVal:當前選擇的值,通常是監聽 newVal 這個值,也就是
miaoliStation[newVal]
- 必須override的方法:
步驟3:在 Activity 實作 NumberPicker 元件
@Override
protected void onCreate(Bundle savedInstanceState) {
...
NumberPicker numberPicker = (NumberPicker) findViewById(R.id.picker);
final String[] miaoliStation = getResources().getStringArray(R.array.miaoli_station);
numberPicker.setMinValue(0);
numberPicker.setMaxValue(miaoliStation.length - 1);
numberPicker.setDisplayedValues(miaoliStation);
numberPicker.setValue(3); // 設定預設位置
numberPicker.setWrapSelectorWheel(false); // 是否循環顯示
numberPicker.setDescendantFocusability(NumberPicker.FOCUS_BLOCK_DESCENDANTS); // 不可編輯
numberPicker.setOnValueChangedListener(new NumberPicker.OnValueChangeListener() {
@Override
public void onValueChange(NumberPicker picker, int oldVal, int newVal) {
...
}
});
}
Reference 參考資料
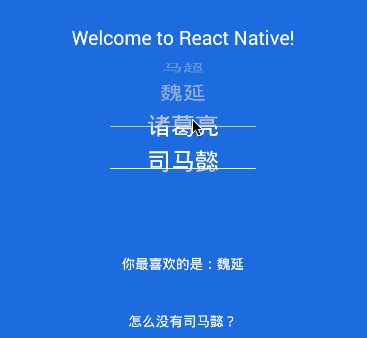
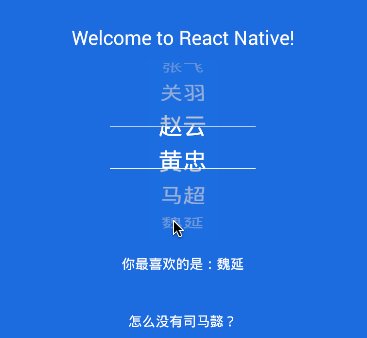
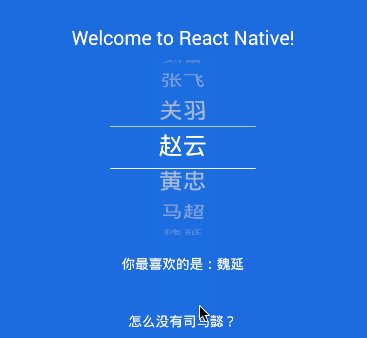
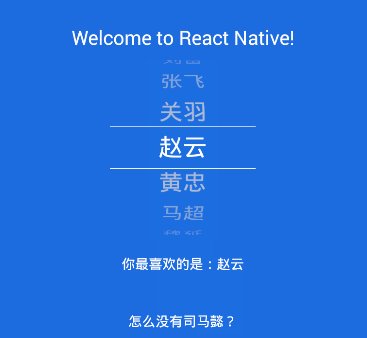
- TextPicker動圖:
https://reactnativeexample.com/cross-platform-picker-component-based-on-react-native/ - Spinner 動圖:
https://stackoverflow.com/questions/35407013/android-spinner-ripple-effect-on-target-19 - Android NumberPicker的基本用法及常见问题汇总:
https://www.jianshu.com/p/1042995703ad - How to use NumberPicker in Android:
https://android–examples.blogspot.tw/2015/05/how-to-use-numberpicker-in-android.html - NumberPicker 官方文件:https://developer.android.com/reference/android/widget/NumberPicker.html





沒有留言:
張貼留言