 |
| 圖片來源 |
Common
- 記得先完成EP8的學習後,再來看此篇文章
- 注意:系統將資料儲存於Historical Logging的動作,僅於WindowViewer啟動時運作
加入Historical Trend
方法1:右側工具列
點擊後,在Window上選擇要放的位置
加入一個Historical Trend元件 (不含任何控制桿)
雙擊該元件,可以打開元件設定畫面進行點位設定
方法2:上方工具列Wizard
點擊後,在Window上選擇要放的位置
一樣是雙擊該元件進入設定畫面,但設定畫面分得更細
Historical Trend設定教學
以下以方法2的設定畫面做教學:
主設定視窗
- 先幫該元件建立兩個點位,其點位類型已經括號標示在右側Hist Trend及Memory Integer
- 針對圖表元件上的各部位顏色進行設定,例如:可以將圖表被景色設定為白色,或將圖表背景色及無資料區顏色設定為不同顏色用以區分
- 是否在Runtime (即WindowViewer) 可以對該元件進行設定,可參考下一部份的教學
Values設定子視窗 (y軸設定)
- 設定Major Divisions及Minor Div決定Y軸要切成幾等分,以下圖為例5x2=10等分,故有11個條線
- 亦可設定Major Divisions及Minor Div相對應的顏色
- Value Format預設為#,### (千分位),以下圖為例 #.## (剛好數值不會超過3位數且需要顯示至小數點2位)
- 注意:若Value Format預設為#,###.##,數值可能會與座標軸重疊,需要break cell手動調整數值顯示位置
Times設定子視窗 (時間軸設定)
- 設定Major Divisions及Minor Div決定時間軸要切成幾等分
- Include Msec:是否顯示微秒
Pens設定子視窗 (圖例/點位設定)
- 指定圖例點位(有啟用Log Events,使其記錄在Historical Logging的點位)及顏色
- Historical Trend限制最多8個圖例

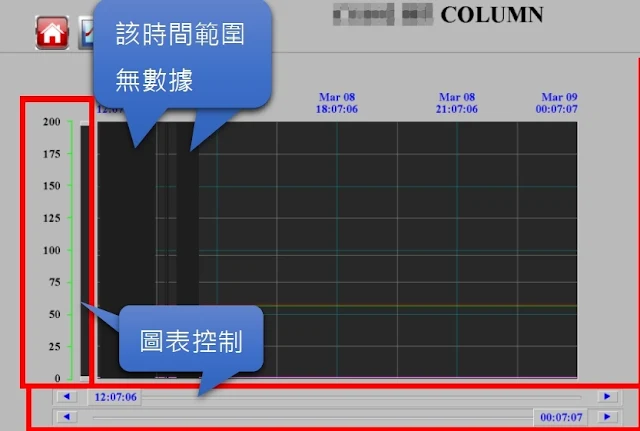
顯示結果
當Historical Trend在Maker設定完成後,可於Viewer查看結果
控制圖表y軸即點位數值,根據欲觀察的數據範圍調整y軸上下限
控制圖表x軸即時間,可根據需求調整x軸的起迄時間

可根據需求調整左側或右側指標時間點(Scooter),Scooter的用途請參考EP13:Historical Trend Chart 進階教學

Historical Trend於WindowViewer設定教學
若在Maker有啟用Runtime改變設定,則可直接用左鍵點擊Historical Trend元件,顯示元件設定視窗
簡介

設定起始時間及時間範圍,可自定義圖表起迄時間,以8:00至10:00為例,如下圖
設定圖表y軸顯示範圍,以50%至100%為例,如下圖




















沒有留言:
張貼留言