tags: Web Design HTML
屬性
- width、height 寬高:
width="640" - src 影片位址:
src="https://www.youtube.com/embed/影片id"- 原本影片位址:
https://www.youtube.com/watch?v=影片id
- 原本影片位址:
- data-thumbnail-src 影片縮圖位址:參考 小技巧2 - Blogger
- frameborder 邊框:
frameborder="0" - allowfullscreen 是否全螢幕:
allowfullscreen寫這樣即可
參數
- 複數參數的用
&串連 - autoplay 自動播放:
autoplay=1,反之則不自動播放(default):autoplay=0 - loop 無限循環播放:
loop=1,反之則播放一次(default):loop=0 - control 底下控制區(default):
controls=1,反之不顯示控制區:controls=0 - start/end:開始時間、結束時間,以秒為單位,e.g.
start=111 - rel 影片結束時顯示相關影片(default):
rel=1,反之不顯示相關影片:rel=0 - playlist 自訂播放清單:後面要播放的影片用逗號
,分開,e.g.playlist=影片id1, 影片id2
程式碼範例
<iframe width="640" height="360" data-thumbnail-src="https://i.ytimg.com/vi/TCaM1Tl01lQ/0.jpg" src="https://www.youtube.com/embed/TCaM1Tl01lQ?autoplay=0&loop=0&controls=1&start=100&end=600&rel=1" frameborder="0" allowfullscreen></iframe>
範例結果呈現
小技巧1 - Youtube
直接到Youtube,利用youtube寫好的程式碼
-
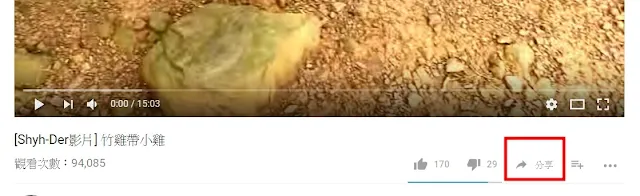
步驟1:到youtube影片右下方,選擇分享
-
步驟2:選擇 “嵌入”
-
步驟3:複製全部的程式碼,貼到需要使用的地方
-
程式碼:
<iframe width="560" height="315" src="https://www.youtube.com/embed/TCaM1Tl01lQ" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
小技巧2 - Blogger
直接到blogger,利用blogger自動生成的程式碼
-
步驟1:選擇插入影片
-
步驟2:貼上youtube影片網址
-
步驟3:點選左上角的HTML,就能看到自動寫好的程式碼
-
步驟4:複製全部的程式碼,貼到需要使用的地方
-
程式碼:
<div class="separator" style="clear: both; text-align: center;"> <iframe width="320" height="266" class="YOUTUBE-iframe-video" data-thumbnail-src="https://i.ytimg.com/vi/TCaM1Tl01lQ/0.jpg" src="https://www.youtube.com/embed/TCaM1Tl01lQ?feature=player_embedded" frameborder="0" allowfullscreen></iframe></div> <br />









沒有留言:
張貼留言