本教學提供給有LaTeX基礎的人閱讀
目標 Common
- 小片段的程式,自動根據不同程式語言上色
- 程式碼若是一份文件,也可以自動嵌入文章,並根據不同程式語言上色
- 程式碼搭配行數(1、2、3...)呈現,某些程式的一行可能文章要好幾行才能完整呈現
- 直接將程式碼呈現在文章的某個段落...
本教學參數設定
主要分成線上編輯器跟一般編輯器
- Online:線上編輯器,皆以Overleaf為例
- Offline:一般編輯器,皆以Texmaker為例
參數設定
- 作業系統:Windows 11
- 編譯類型:XeLaTeX
- Python:Anaconda3 套件管理系統,請參考延伸閱讀
引用Package
Online (Overleaf)
只要引入package即可,xcolor為搭配minted所需
\usepackage{minted} % for code listings
\usepackage{xcolor}
Offline (Texmaker)
引入package,程式碼同上
完成後可先試著編譯,但可能會出錯...
 |
| 試著編譯... |
若出現錯誤訊息,例如:minted: You must have `pygmentize' installed to use this package.
則執行以下步驟:
- 打開python的命令提示自元,確認此套件pygmentize是否安裝
- pygmentize -V
- 若沒有安裝,則執行 pip install Pygments
 |
| 確認此套件pygmentize是否安裝 |
- 若套件pygmentize已安裝,仍出現錯誤訊息,請打開環境變數
- 路徑:設定 → 系統 → 最後一項 "關於" → 進階系統設定 → 環境變數
 |
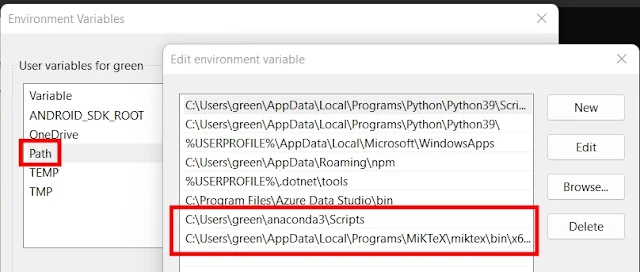
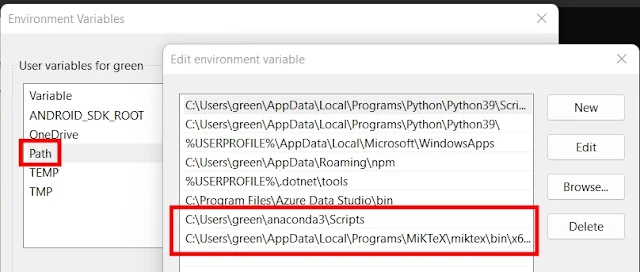
| 打開環境變數 |
- 接著要讓Texmaker和MiKTeX可以讀取到Python套件
- 打開Path,將Python套件的安裝路徑移動至MiKTeX的安裝路徑之前,完成後按保存
 |
| 讓MiKTeX可以讀取到Python套件 |
- 完成後可先試著編譯,若仍出錯,則繼續執行...
- 點選Texmaker的 選項 → 設定Texmaker
- 修改XeLaTeX的命令,於 %.tex 前添加 -shell-escape
 |
| 修改XeLaTeX的命令 |
添加程式碼
方法1:直接寫在文件中
% 程式語言為python
\begin{minted}{python}
print("Hello World")
\end{minted}
 |
| 直接寫在文件中 |
方法2:引用檔案
將檔案放置在專案目錄底下,方便管理
 |
| 檔案位置 |
程式碼:
% linenos為每行標號,breaklines為自動換行
% 程式語言為javascript
% 檔案位於code/code.txt
\inputminted[linenos,tabsize=2,breaklines]{javascript}{code/code.txt}
 |
| 引用檔案 |
補充說明
若想要查詢支援哪些程式語言,可以利用python套件pygmentize提供的指令進行查詢
總計約300多個語言,指令為 pygmentize -L lexers
 |
| 支援程式語言查詢 |
延伸閱讀















沒有留言:
張貼留言